Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.

实现原理
看GitHub某一个页面的URL:
1 | https://github.com/Ming-Lian/NGS-analysis/blob/master/Stat-on-RNAseq.md |
从它的URL里就可以看出服务器端的文件夹组织形式,https://github.com对应于其web服务器的家目录,以~表示:
1 | ~ |
一般情况下,GitHub对每个仓库地下的文件是有一些限制的,对于纯文本形式的脚本文件可以以纯文本形式进行查看,若提交的是以*.md形式命名的文本,会进行Markdown语法解析,若是图片、pdf这样的文件也能进行查看,但是如果提交的是类似于可执行脚本或二进制程序,那么它是禁止它们执行的
但是若你建立的仓库是作为GitHub Homepage,GitHub服务器会给你破个例,这个仓库对应的文件夹下的文件,若是php、js这样的脚本文件,允许你执行(当然还是会有一些限制的)——这就好办了,那我就可以像在本地搭建网站那样,在GitHub服务器上搭建一个属于自己的网页,只需要在我的GitHub账号下创建一个GitHub Homepage类型的仓库,然后将我的这个网站需要的文件统统上传到这个仓库下就可以了
所以,如果想要利用GitHub Homepage搭建属于自己的博客,问题就变成了:
- 如何在本地把我的博客网站搭好?
- 如何把我在本地搭好的网站提交到GitHub上?
搭建本地博客网站
搭建Hexo博客网站
大家常用与博客网站搭建的开源框架就是WordPress了,但是WordPress比较大,这里我选择了用Hexo框架,Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装Hexo
Hexo 基于 Node.js,因此需要先安装 Node.js
1
2$ https://raw.github.com/creationix/nvm/v0.33.11/install.sh
$ sh install.sh安装完成后,重启终端并执行下列命令即可安装 Node.js
1
$ nvm install stable
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo
1
$ npm install -g hexo-cli
Hexo使用
首先初始化博客
1
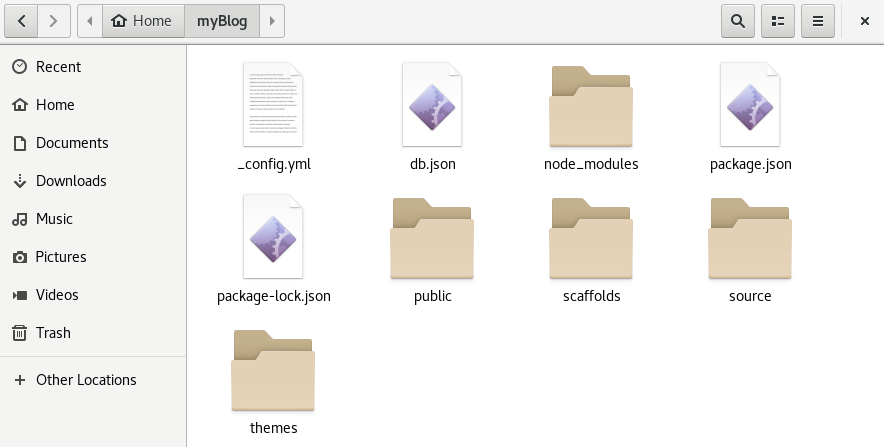
$ hexo init myBlog
会在工作目录下生成myBlog文件夹,该文件夹下的内容如下图所示:

接下来,进入文件夹 myBlog,输入
1
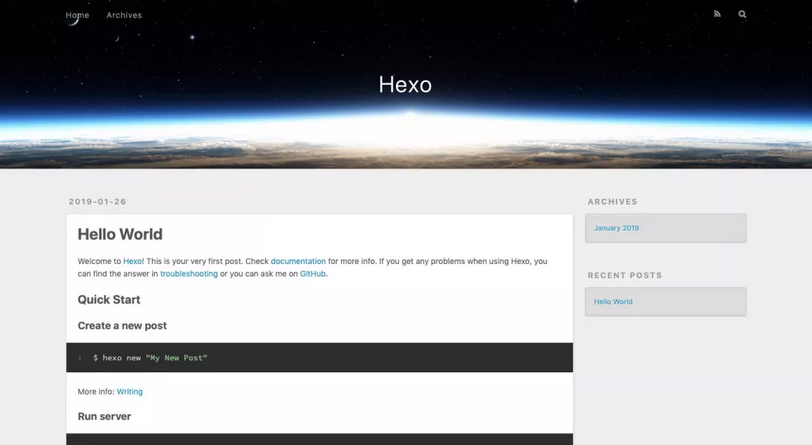
$ hexo s # hexo server 的简写形式,两种写法都可以
这样你已经搭好了本地的博客网站,且启动了本地预览服务,在浏览器地址栏中输入`localhost:4000`即可查看

到这里,基于Hexo的博客网站就搭好了,剩下的就是如何编辑博客,以及如何修改Hexo主题
编辑博客
博客文章保存在myBlog/source/_post文件夹下,注意文章类型得是md格式
可以执行下列命令来创建一篇新文章
1 | $ hexo new [layout] <title> |
生成的md文件会自动生成以下的头信息:
1 | --- |
默认文章的标题与文件名一致,若想改动,比如在标题里加上一些汉字,则可以在头信息的title栏进行修改
编辑文章就可以直接使用vim编辑器对这个md文件进行修改
修改Hexo主
部署本地网站至GitHub
首先,你得有一个GitHub账号,登录后,新建一个命名为<username>.github.io的仓库
接着是要在本地连接GitHub远程仓库
由于你的本地Git仓库和GitHub仓库之间的传输是通过SSH加密的,所以我们需要配置验证信息,即提供本地仓库与GitHub仓库之间能够相互识别校验的SSH key
先检查一下本地是否已经存在SSH key。检查方法为在
~/.ssh文件夹下是否存在id_dsa.pub文件若没有SSH key,需要新建一个:
新建的SSH key需要用户提供邮箱来进行标记(是否需要与GitHub中提供的邮箱一致,目前还不清楚,所以谨慎起见,还是用GitHub中提供的邮箱)
执行该命令后,会询问你SSH key信息文件的保存位置,直接回车会保存在默认位置
~/.ssh。然后会询问你passphrase这样就在
~/.ssh文件夹下生成了以下两个文件:
- id_rsa
- id_rsa.pub
打开并复制
id_rsa.pub中的信息至剪切板中,然后用电脑浏览器进入GitHub网站,进入Setting菜单,左边选择 SSH and GPG keys,然后点击 New SSH key 按钮,title 设置标题,可以随便填,粘贴在你电脑上生成的 key。为了验证是否成功,输入以下命令:
随后你会看到以下的警告信息
2
3
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
输入yes然后回车,若输出以下信息则说明连接成功
从GitHub的
Account=>Settings=>SSH and GPG keys也可以看到,原先灰色的钥匙图标被点亮激活了,变成了绿色的
最后就是GitHub服务器端的部署了
Hexo 提供了快速方便的一键部署功能,只需一条命令就能将网站部署到服务器上
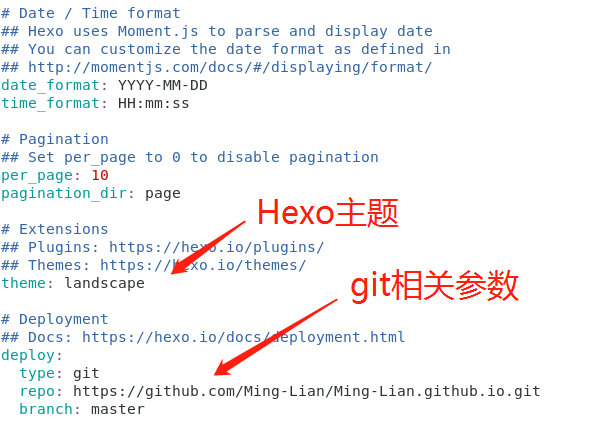
在开始之前,必须先在
myBlog/_config.yml中修改参数
这一步的目的是将 Hexo 与 GitHub 进行关联
在执行
hexo d进行远程部署时,可能出现以下形式的报错:
2
>
报错信息说明未安装针对git的远程部署工具,那就安装吧
2
>
在执行git远程部署工具
hexo-deployer-git的安装时,可能又会遇到下面的报错:
2
>
这个报错信息的分析与解决请看 node.js请求HTTPS报错
番外
本地图片加载
虽然在官方语法中,Markdown插入图片的格式是这样的:
1 |  |
然而,如果你用了Hexo框架,那你得小心了。
首先,你不可能在网页里用绝对路径,这样怎么部署到服务器上呢?所以必定是相对路径。Markdown本来的语法中,只要img和md文件的相对路径是对的就行,然而Hexo不知道对路径做了什么处理,你需要在source文件夹中新建一个images文件夹,然后把图片放在images文件夹里。路径也必须是这样的:
1 |  |
node.js请求HTTPS报错
在用Nodejs发送https请求时候,出现Error: UNABLE_TO_VERIFY_LEAF_SIGNATURE的错误
错误的原因是:对方数字证书设置不正确
解决方案,设置不进行证书的验证
1 | $ npm config set strict-ssl false |
这个设置只是为了临时解决这个证书不正确而我们又不得不用的网站的问题,为了安全起见,执行完上面的操作之后,最好再开启证书验证
1 | $ npm config set strict-ssl true |
修改默认的style.css
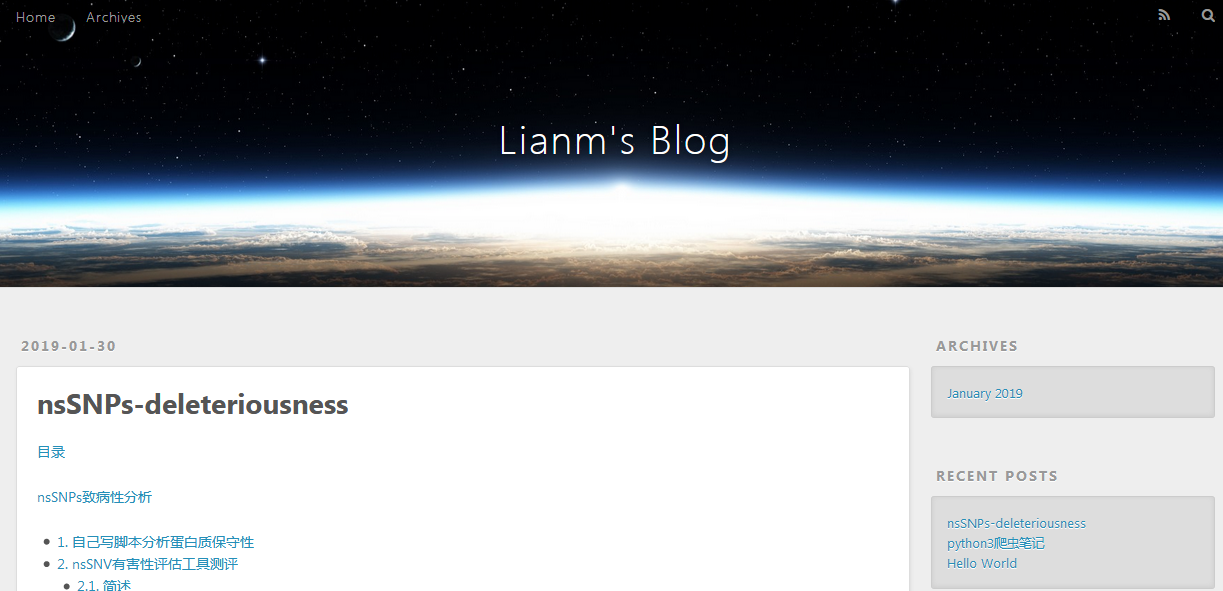
当我搭好Hexo框架,把一篇md笔记上传到对应目录中,启动本地Hexo预览服务,最好兴冲冲地在浏览器中打开https://localhost:4000预览效果时,发现了一点异常:
我的md文件并没有渲染出我预期的效果,特别是区块注释部分 (blockquote)
预期效果是这样的

实际效果是这样的

差别体现在:
区块注释左侧标志性的竖线没有了;
左侧竖线的实现需要的css语句为:
1
2
3
4
5blockquote {
border-left:.5em solid #eee;
padding: 0 0 0 2em;
margin-left:0;
}主要是要有
border-left:.5em solid #eee;语句区块中的文本莫名其妙地字体放大且居中了;
这个的原因是因为style.css文件中有这样一段
1
2
3
4
5
6.article-entry blockquote {
font-family: Georgia, "Times New Roman", serif;
font-size: 1.4em;
margin: 1.6em 20px;
text-align: center;
}主要是要将
text-align: center;改为text-align: left;将
font-size: 1.4em;这句话删除,就能关闭字体放大
参考资料:
(1) 【五分钟学算法】【新手向】从零开始搭建一个酷炫免费的个人博客
(3) Error: UNABLE_TO_VERIFY_LEAF_SIGNATURE Phonegap Installation