问题描述与分析
作为程序猿,应该多多少少都用过Markdown,或者至少读过别人用Markdown语法写的一些文档,比如在GitHub有一个你要用的开源程序,而你又是第一回用它,那么你一般会在这个仓库的Readme里读一读开发者提供的工具说明和使用的相关信息,这部分文档一般就是用Markdown的语法写的

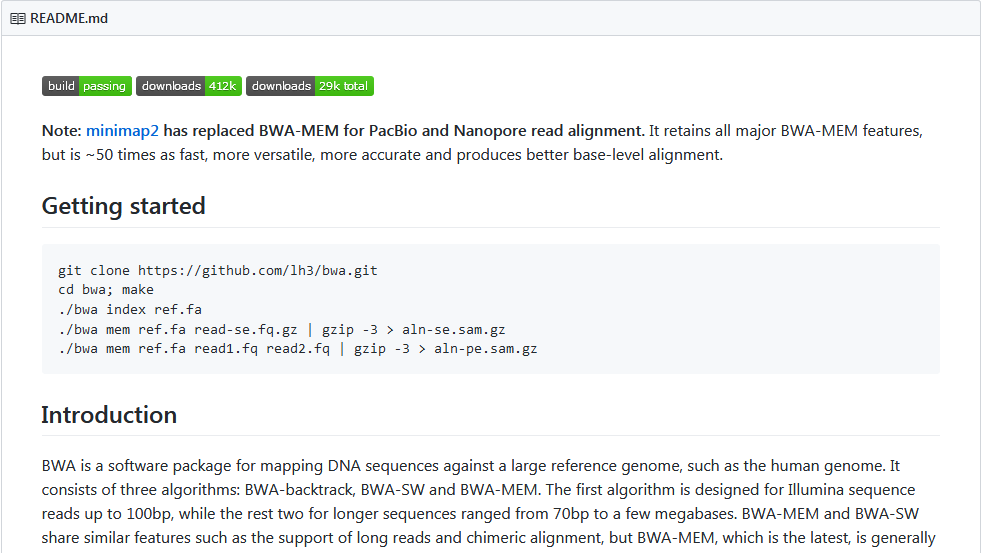
此处以李恒大神的BWA的Readme为例
简单来说,Markdown就是简化阉割过的HTML,优点是语法简单高效,缺点就是HTML中一些稍微高级复杂一点的效果,比如文本居中,Markdown就无法实现,所以Markdown一般被用来写对页面排版要求不高,以文字为主的笔记和文档
如果你一开始用Markdown写了文档,想要把它放到你的网页上去,并以解析后的形式呈现

左边是原始Markdown文档,右边是解析后的网页效果
那么你有两种实现途径:
- 将Markdown文档以HTML形式导出,在网页上加载之前导出的HTML文件即可
- 原始网页获取Markdown文档,用js将Markdown文本解析成HTML文本,动态修改原始网页对应标签节点的内容,就实现了Markdown文本的解析和展示
第一种方法:
技术难度最小,也很容易理解,但是操作起来比较繁琐:你的Markdown文档一般是要经常修改更新的,那么每修改一次,你就需要重新导出,然后将之前导出的那一版HTML替换掉
第二种方法:
- 技术难度上要高一些,但是目前已经有可以调用的JS框架来实现Markdown2HTML的解析
- 最大的优点就是,每一次修改更新很方便,只需要对Markdown文档就可以了
下面我们对第二种方法的实现过程进行详细的说明
用AJAX获取Markdown文档
上一部分已经提到,我们需要先让原始网页请求服务器中的Markdown文档
这一步需要使用AJAX(中文音译为阿甲克斯),这里先对AJAX作一个简单的科普:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),AJAX 是一种用于创建快速动态网页的技术
首先要说清楚什么是动态网页。与动态网页相对的是静态网页,也就是大家都知道的用HTML写的网页,这种网页的一个鲜明的特点就是它的内容一旦确定就无法改变,在互联网发展的最早期的时候大家用的都是这种静态网页。动态网页要求页面的内容能进行更新。那么怎么让原先的静态网页动起来成为动态网页呢?也有两种方法:
- 重载整个网页面来更新页面内容
- 上一个页面状态与下一个页面状态,它们之间有相同不变的部分,也有发生了改变的部分,那么我只需要把那些需要发生变化的部分进行修改就行了。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
第一种方法的不经济显而易见,不管各个页面节点前后是否发生了改变,统一都进行刷新
AJAX就是采用第二种页面刷新方法:通过在后台与服务器进行少量数据交换,向服务器请求数据,解析请求的数据,然后对原页面需要刷新的部分进行刷新

AJAX工作原理
1 | // 获取表单变量 |
对上面的脚本继续简单的说明:
这个是AJAX的基本语法框架
完成三步操作:
- 创建http请求对象,告诉服务器我要哪个Markdown文档
- 向服务器发起http请求
- 收到服务器的反馈数据,得到请求的Markdown文档,进行数据的解析,实现Markdown2HTML
那么这里有几个问题需要解答:
1. 怎么指定我想要的Markdown文档呢?
看上面的代码部分的最后一小部分,有这样一行命令:
2
>
这个函数的第二个参数
f.q.value,指定了你要的Markdown文档的地址,所以如果想要指定Markdown文档就需要对这个变量进行设定怎么设定这个变量?
用表单传参来实现,这里的f就是表单变量,表单部分怎么实现请点 这里
用表单指定Markdown文档
1 | <form name="form" action="" method="post"> |
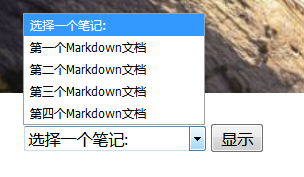
表单的显示效果如下:

点击表单中的“显示”按钮后会执行showMarkdown( )函数,即 用AJAX获取Markdown文档 部分的那个函数,并且将表单选择的信息通过form变量传递给了showMarkdown( )函数中的f变量
这样就通过表单设定了用户指定的Markdown文档
引用marked框架解析Markdown文档
这里采用的是GitHub上的名为marked的JS框架,链接:https://github.com/markedjs/marked
要想使用这个框架,需要在html脚本的头信息中引用这个框架:
1 | <html> |
引用这个框架后就可以使用里面定义的marked( )函数进行Markdown文本解析了
附:完整的实现脚本
1 | <!DOCTYPE html> |
参考资料:
(2) marked说明文档